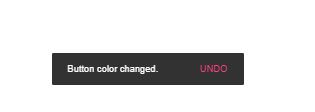
crafting a dynamic action bar with html and css
Immerse yourself in the magic of HTML and CSS to transform ordinary action bars into interactive elements. This guide unveils the secrets behind creating engaging and responsive action bars, providing a blend of functionality and stylish design.